Yes, the title is very obnoxious and may seem misleading, as local storages CANNOT replace databases. However, there are some cases where using local storages benefit you a lot in terms of easing your workflow, decreasing complexity of the application and can be a better choice than using traditional databases.
But what is Local Storage?
Local Storage is the storage space allocated by the application that you are using to store data in your system itself. It does not always have to be a web browsers, but the word “Local Storage” is popular in web community as most of the time your data is being stored in a cloud somewhere outside your system.
This can also be referred as a caching mechanism for your web application to load data faster.
Don’t worry the maximum space Local Storage can occupy in your system is 5 MB at maximum by default.
There are many ways browsers store data in local storage. For example Google Chrome (Any browsers built using Chromium) stores data in SQlite file in the sub directory which may vary according to your installation directory and Operating System.
Where are they used?
But Suparth, I hear you ask, what application use them? And why? I mean if they are stored in your computer, how is it different from the local files that I have which cannot be shared to anyone else?
Well, local storages are built for the same reason. They are not meant to be shared with others (in many cases) . Lets look into the areas where Local Storages are used:
Saving Form Data You might have encountered with many instances where the data you saved in a form remains there even if the page reloads. This is done by storing data in local storage of your web browser and then filled again once the page reloads. View Demo
Saving Cart Information You might have seen that the items you stored in the cart always remain there every time you revisit the website/application even after many days. This is done by saving the products as in object in local storage, which is then cached back when you return to that website. View Demo
There are many other use cases such as storing web tokens (Auth Tokens) but storing tokens in local storage is considered unsafe as local storage can be accessed easily as it resides within Window Scope of the application.
Lets Build One!
It is very simple to create a small project where you store data in local storage. View Demo (Form Project) View Demo (Cart Project)
We wont be building the project, rather we will focus on basics, after which implementing them in any projects of yours will be like a piece of cake 🍰
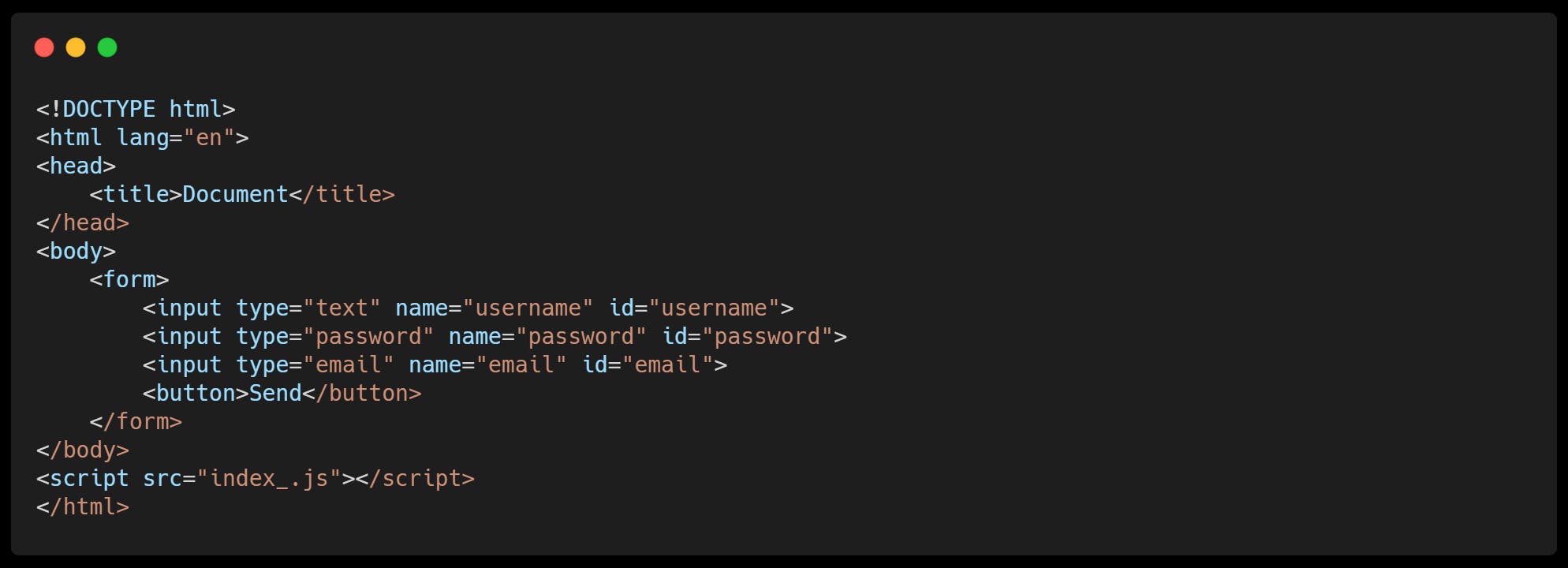
 HTML for a simple Form
HTML for a simple Form
Before we look into implementing Local Storage, it is important to know how Local Storage stores data. All data that is sent to be stored in Local Storage is stored in forms of a strings. No matter the data type during compile time of the application, during execution the integers, floats, boolean values are all parsed into strings “Stringified” and then are stored in local storage. This implicit conversion works on predefined datatypes such as integers, floats or booleans, but if we intend to store objects and arrays, they should be first parsed into JSON strings and then should be stored. Likewise, white fetching data from local storage, they should be parsed into desired data type (string to integer for example) explicitly. For objects and arrays, JSON.parse() method is used.
Storing data in Local Storage.
First lets look into storing strings in local storage. It is as simple as calling just one method in localStorage object i.e. localStorage.setItem(“key”,<value as a string>)
For Example, to save a string “Suparth” to key “name” you could say localStorage.setItem(“name”,”Suparth”);
This will save “Suparth” to a key named as “name” in your local storage.
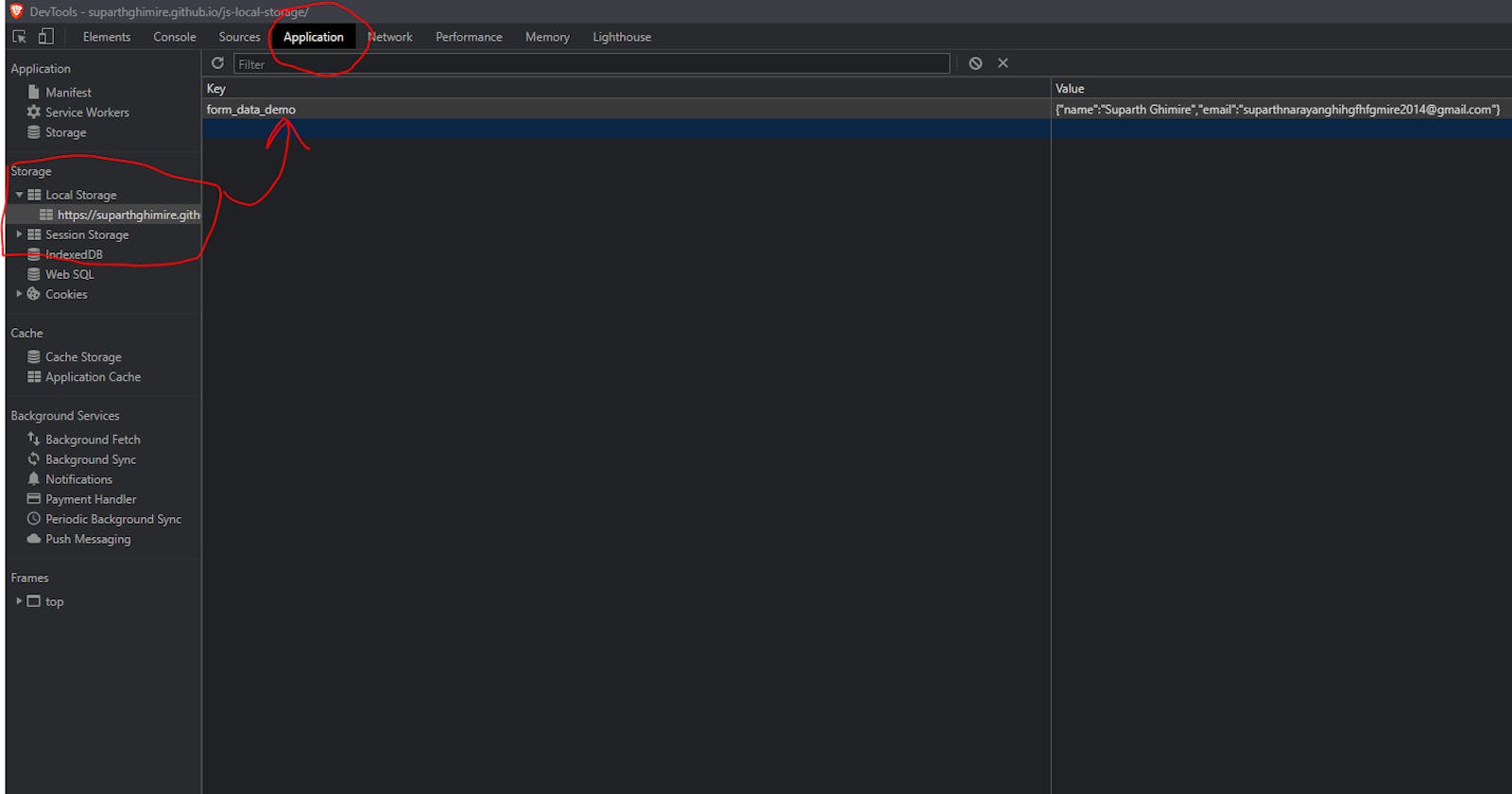
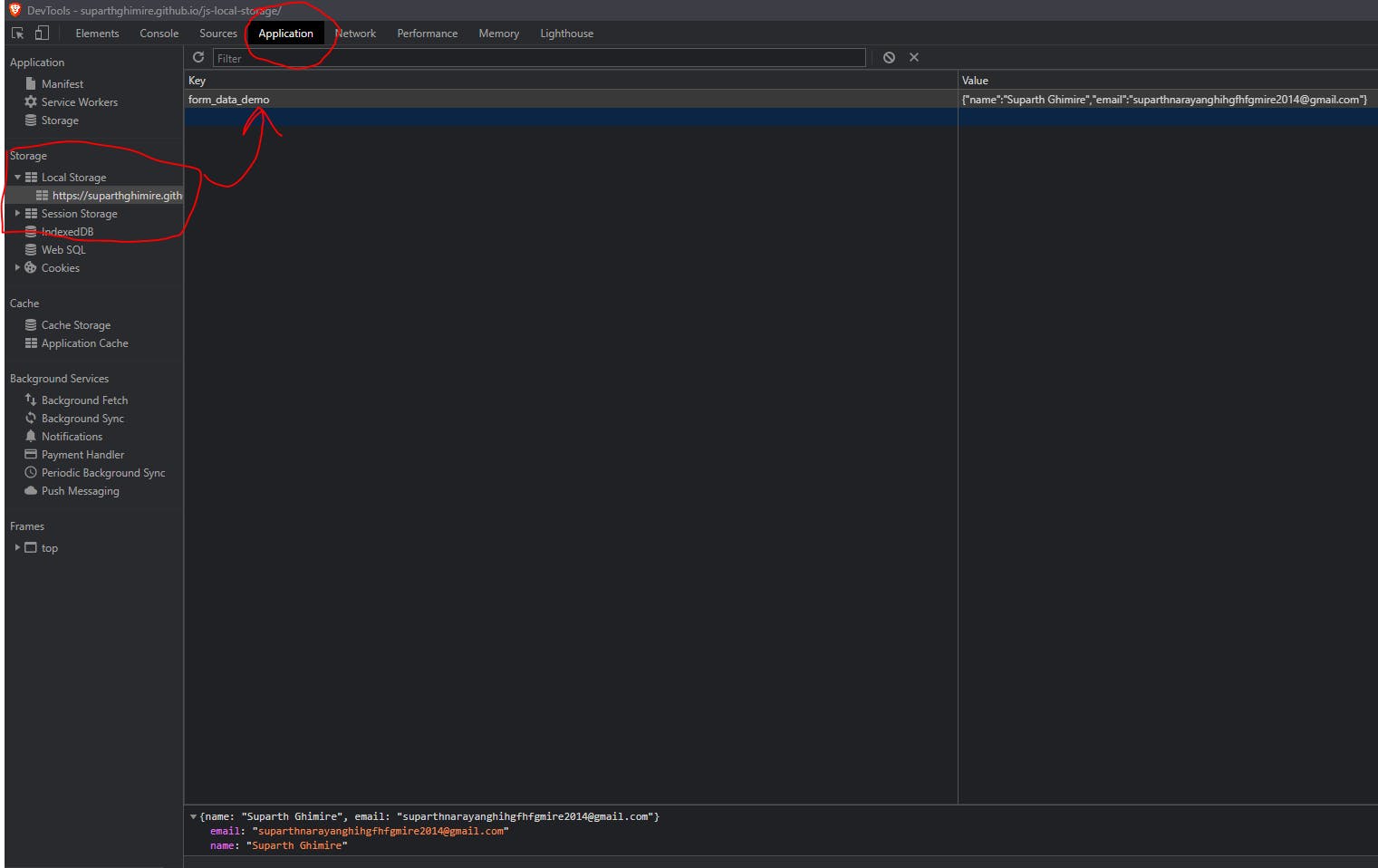
You can actually see the key value pairs and stuff stored in your local storage of the browser for a particular website using dev tools. If you go to the Application Tab of the dev tools, the sub menu on the side has a name Storage where if you expand it, you will see Local Storage as an option which can then be expanded and you will be able to view the data that you or other websites might have stored.
 Dev Tools to View data in Local Storage
Dev Tools to View data in Local Storage
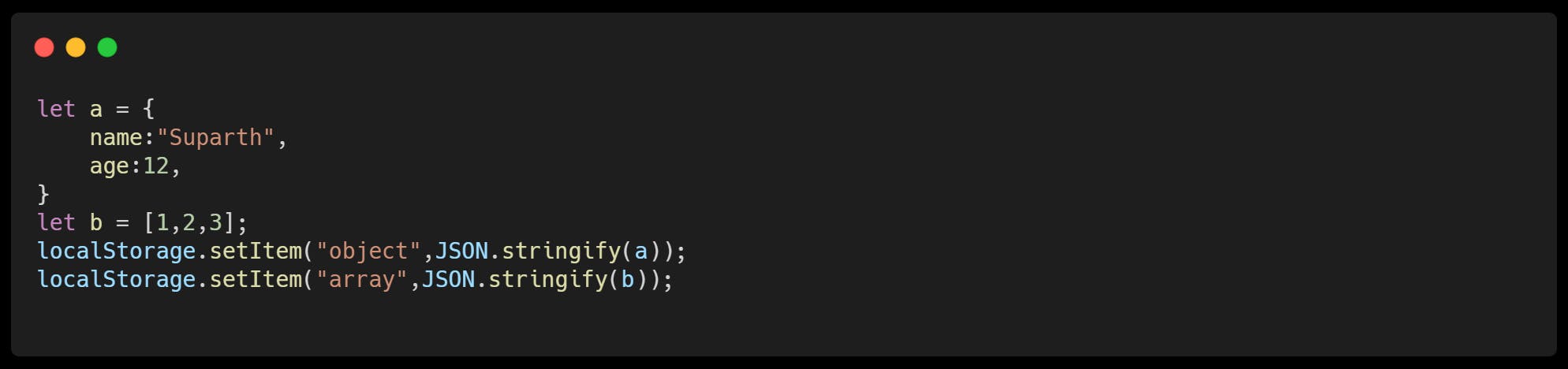
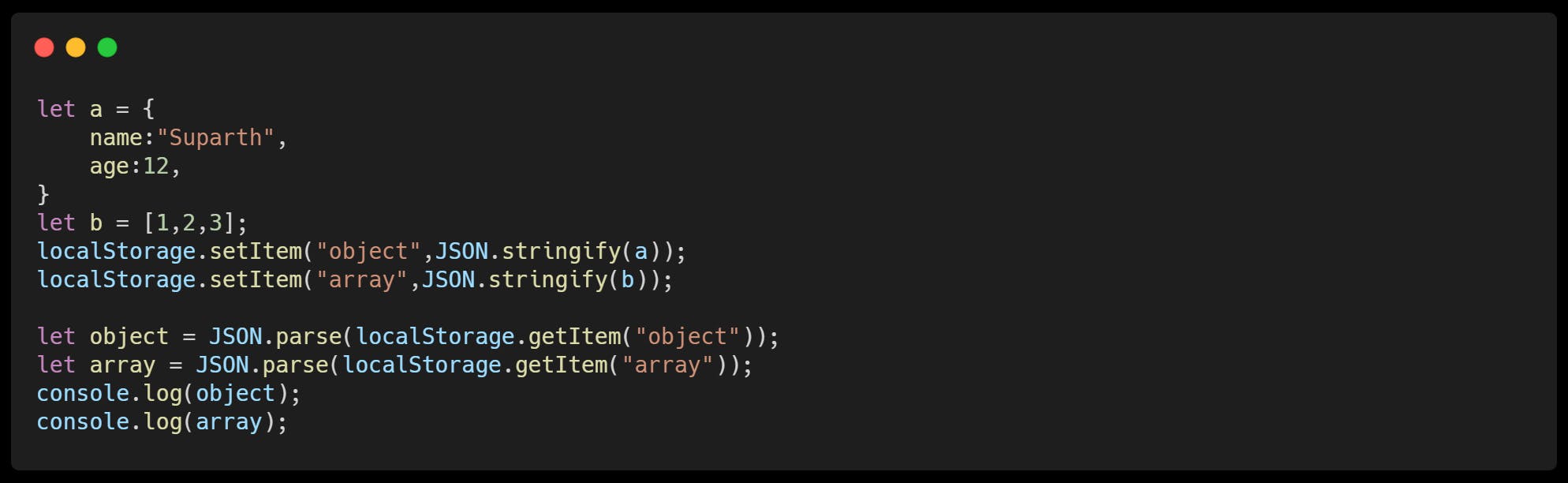
Storing Objects and Arrays As arrays are also objects in JavaScript, the method to store these two are same if not similar. We call JSON.stringify(<variable>) method to change object/array to string and then they are stored. Example:
 Storing Arrays and Objects to Local Storage
Storing Arrays and Objects to Local Storage
Fetching Items from Local Storage
This is even simpler than storing items! Calling a method getItem on localStrorage object with the name of your key as parameter gives you the data in the form of a string. This will be fine if the stored data is a string, however if we want the data to be an integer than we must explicitly call parseInt after fetching the data. Example: let data = parseInt(localStorage.getItem(“age”)); console.log(data);
Fetching Objects and Arrays Now as arrays behave like objects in JavaScript, they can be parsed as normal objects from JSON strings using JSON.parse() method.
Example

Removing Item from Local Storage
Removing Item from local storage is done using “removeItem(key)” from localStorage method.
Example: localStorage.removeItem(“object”); localStorage.removeItem(“array”);
Clearing Local Storage If you wish to clear out your local storage, you can use the method clear() which will remove all key value pairs that is stored in Local Storage.
Example: localStorage.clear();
This is it! You have successfully implemented localStorage system in your application! Now a challenge, create a product page and a cart page for an ecommerce website. If a person adds item to cart, then save that item to local storage and fetch those items again next time they visit to your website. You can add additional features such as making an option to remove item from cart as well! If you do make one, comment down the project link below!
Thank You Very much for reading the article! If any part of it confuses you, you can e-mail me or even ask it in the comments!!!!
Signing Out!! Adios!✌✌